cropper这个插件真的做的蛮强大的,我开始绕了个圈子,用crop方法自己来对接预览图效果,总不如意,结果发现他提供了一个 “preview”接口,直接对应上,预览效果居然万事ok,自己只需要写上传部分代码就可以了,那还有啥费劲的?
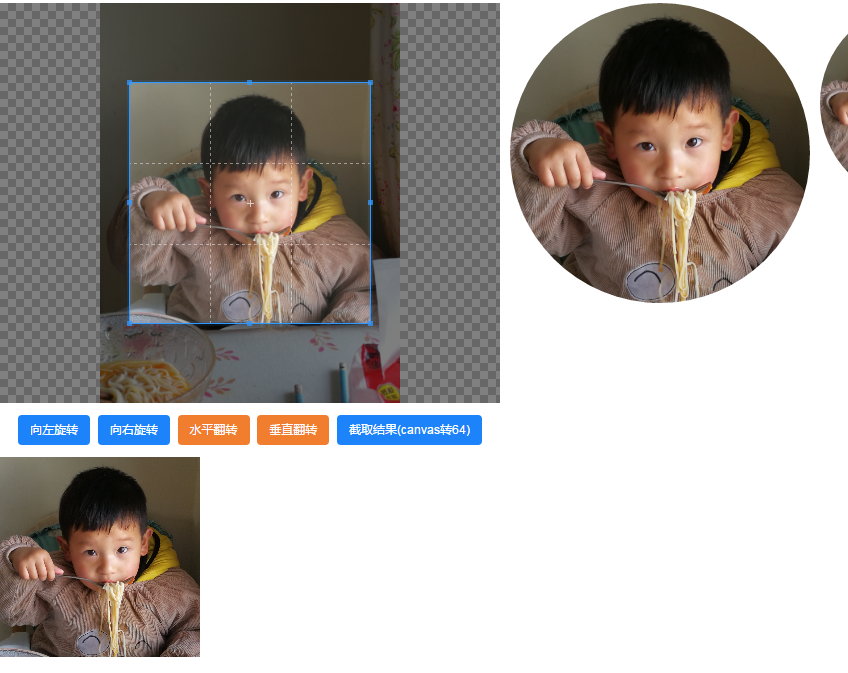
实现效果如下图,借我家小宝图片一试:

功能实现目标
- 点击上传,然后图片在图片区域显示,顺便可视化三张预览缩微图
- 可以旋转和翻转调整图片
- 最后点击“截取结果”,直接生成base64位图片代码
剩下的图片数据上传就没什么好说了。
当然这个里面用了canvas和一些转码的方法,不用说,只兼容ie9+,对我们很多项目,尤其是手机端项目肯定是够了。
下面是主要实现说明:
cropper部分
图片:
1 | <div class="imgbox"><img class="cropper-hidden" id="image" src="images/picture.jpg" height="720" width="1280" alt="Picture"></div> |
对应脚本:
1 | var imgage = document.getElementById('#image'); |
cropper具体参数请参考官方API:https://github.com/fengyuanchen/cropperjs
上传部分
当然首先我们要有个上传控件:
1 | <input type="file" id="up" /> |
对应JS:
1 | $("#up").change(function() {//上传控件事件 |
图片操作部分
旋转镜像就不提了,照官方方法套上就行,就只说说生成base64:
1 | $('.s-op-getCanvas').click(function () {//通过cropper提供的转canvas方法,再转成base64位图片,兼容 ie9+ |
整个就ok了
具体示例地址: 猛击这里
伸手党直接下载: 猛击这里
其他就不解释,人实在太懒,需要就拿去用,对上格式,改改代码就行。