想必苹果产品页的效果大家都很熟悉了,单页面上下切换,每切换一次都有飞入和飞出效果,
这种效果已经在很多网站上被大肆模仿,
加上现在比较炫丽的css3效果,让页面效果更漂亮,
但要实现这样的效果工作量也是很大的,
对js,css的水平要求也比较高
soScrollPage是我在工作中根据页面展示需要做的一个插件,
封装了单页进入和飞出事件,对单页里的元素只要用类似animate设置css的方式就可以实现我们想实现的效果了,
插件是完全用jQuery的animate动画和一些的基本操作来实现的,
这样如果我们不使用css3完全可以做成兼容ie6的很多炫丽页面。
ok,首先是soScrollPage的api接口:
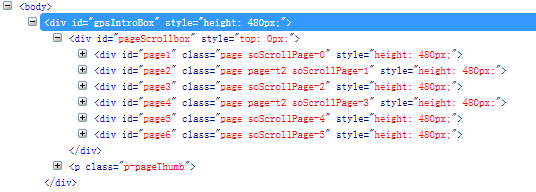
例如我们把页面都放在一个id叫 gpsIntroBox 的盒子里
1 | $('#gpsIntroBox').soScrollPage({ |
这里是所有的参数,实际应用中我们如果和默认参数相同就不用修改了
我们的html结构大体如下:
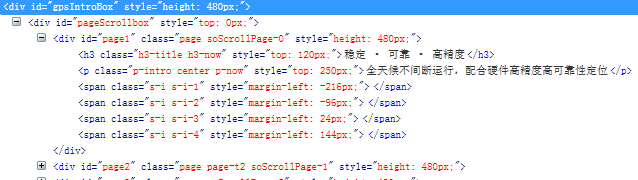
单页页面里有我们需要展示的元素,展开page1这个div,里面的元素大概如下:
这里style里都是js运行后生成的,
下面来看看我们的js调用:
在页面的最底下:
1 | $(function () { |
这里我们只设置了animateOpt为an,
an是我们的动画参数对象数组,
举例如下:
1 | var an = [ |
ok,这个动画对象是不是看起来比较直观而且比较灵活呢?
最后是实现效果,大家可以 猛击这里
样式部分就看个人了,基本来说都是绝对定位,推荐最好对page进行百分比定位,