开篇扯淡几句和sobox不相干的话,
so系列js从soChange开始,
我在工作中就一直在不停的扩充,
个人感觉写的比较好的有sobox,soTree,soValidate,
比较实用的有soChange,soScrollTo,soLazy。
而我也早都想分享一下这个插件,至少在现在这个环境下,个人感觉sobox还是写的不错的,
so系列脚本沿袭我一向的风格,
css做的事情交给css去做,js精炼简单,其实稍微读一下基本没什么难度,
整体来说,每个插件的代码量都不大,sobox压缩完也就8k的样子,但是功能很完整。
论实用性,api接口都是我在实践中不断改进出来的,
经过这2年的修修补补,基本是没有太多的改动了。
ok,简单介绍一下,具体的大家看详细的API和实例
sobox提供 ‘content’,’target’,’ajax’,’iframe’ 四种模式,
弹窗可多位置定位,兼容ie6+,其他现代浏览器就更不要说了,
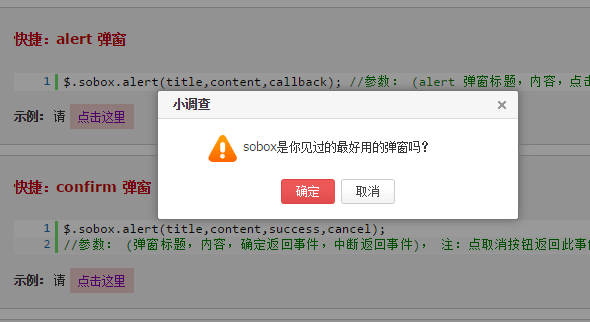
并快捷支持alert,confirm,tip,loading,overTip等方法,
在实际应用中可根据项目实际需要灵活定制。
sobox界面清爽,熟悉样式的童鞋可以轻松重新定制界面

以下是sobox的全部参数:
1 | $.sobox.pop({ |
详细API和实例: http://www.bujichong.com/sojs/sobox/index.html
gitpub地址: https://github.com/bujichong/sojs/tree/master/sobox
原谅我有时慵懒,但是有问题,我基本还是会修正和改进的,欢迎大家批评指正~